The modern storyboard, however, is credited to Walt Disney. He came up with the idea for his animation films in the 1930s. His storyboard was a series of detailed sketches that depicted the entire sequence of frames in his film. While the e-learning industry has made a few changes to Walt Disney’s storyboard, the concept remains the same.
Storyboarding: Do You Really Need It?
So, what if you didn’t storyboard? What would happen if you dived straight into development without a storyboard? After all, storyboarding comes at a price. A storyboard is finalised after countless hours of agonizing over seemingly insignificant details. When you do away with storyboards, you can save so much time.
Or can you? To answer this, just imagine building a house without a floor plan. Wouldn’t that be crazy? Well, it’s the same with e-learning. If you developed a course without your blueprint—the storyboard—you can run into serious problems later on.
The Anatomy of a Typical Storyboard
Okay, so now that you are convinced that you need a storyboard, let us understand the structure of a typical storyboard. A storyboard may have the following key elements:
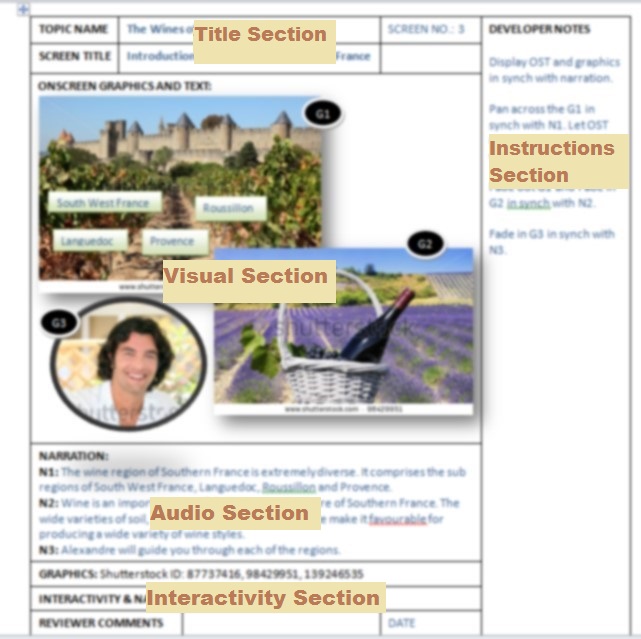
- Title Section: This section presents basic details about the project and the slide. The project details could include the course name, module name and topic. Apart from the project details, the frame/screen title and frame/screen number must also be specified here. Additional details like approximate seat time of the screen, type of frame and objective of the screen may also be given.
- Visual Section: This section shows us how the screen will look. Graphics, video and onscreen text are placed here. If there is a lot of on-screen text, it may be a good idea to have it in a separate sub-section. This will make it easier when you want to edit and proofread the onscreen text.
- Audio Section: The voice-over text, background music and audio effects are given in this section. You could also choose to provide a pronunciation key for hard-to-pronounce words or acronyms if it is required.
- Instructions Section: Instructions on how the visual, textual and audio elements are to be treated are mentioned in this section. The graphics or media team will be focusing on this section.
- Interactivity and Navigation Section: As the name suggests, all the interaction that happens on the screen is given here. The branching and navigation that take place on the screen are listed in this section. The programming or developer team will focus on this section.

Sections of a Storyboard
In the next part of this post, I will explain how to create a storyboard.

Pingback: The Story of the E-Learning Storyboard – Part 2 | The House of E-Learning and Instructional Design
Love the way you have broken it down. Adore the historical elements. 👍🏻
LikeLike
It is wonderful you liked story board to the paintings in Ajantha. Really, a new perspective, our ancient temples are full of storyboards then, isn’t that wonderful? They were trying to present visual elements to spread stories and culture. weren’t they? We should say they were quite successful at that.
LikeLike